Listen to the article - it is faster than reading!
TypeScript is considered a strictly typed superset of JavaScript, designed for developing large-scale applications. It allows developers to use modern and future ECMAScript standards while providing the capability for static typing.
This programming language enhances the development process by simplifying debugging and offering powerful tools for code refactoring. This makes it an invaluable tool for developers aiming to write cleaner, safer, and more easily maintained code.
What is TypeScript?
TypeScript is a programming language that acts as a superset of JavaScript, adding strict typing and object-oriented features. This enables developers to write more secure and understandable code that is easier to maintain and scale.
TS is fully compatible with JavaScript, allowing the use of any existing JS libraries without the need to rewrite them.
When was TypeScript Released?
TypeScript was released by Microsoft in 2012 as a tool to improve the development process of JavaScript applications. Created by Anders Hejlsberg, one of the creators of C# and Delphi, TypeScript quickly gained popularity thanks to its ability to provide strict typing and object-oriented features for JavaScript.

Anders Hejlsberg, one of the creators of TypeScript
Since then, the language has continuously evolved, adding new features and capabilities, making it one of the key tools in modern web development.
TypeScript Versions
Updates to TypeScript can be followed through its official website and GitHub repository. Developers regularly release updates, adding new features and fixing bugs. Being aware of the current version and the features of updates will help to use TypeScript more effectively in projects.
The latest versions of TypeScript include improvements in the type system, support for new ECMAScript standards, compiler optimizations, and enhancements for developer tools.
Here's a table with the main versions of TypeScript, their release dates, and key features:
|
Version |
Release Date |
Key Features |
|
1.0 |
October 2012 |
Introduction of TypeScript |
|
2.0 |
September 2016 |
Control Flow Analysis, Nullable types |
|
3.0 |
July 2018 |
Project references, Tuple types in rest parameters and spread expressions |
|
4.0 |
August 2020 |
Variadic tuple types, Labeled Tuple Elements |
|
4.1 |
November 2020 |
Template Literal Types, Key Remapping in Mapped Types |
|
4.2 |
February 2021 |
Leading/Middle Rest Elements in Tuple Types, Stricter Checks For The in Operator |
|
4.3 |
May 2021 |
Separate Write Types on Properties, Override and the --noImplicitOverride Flag |
|
4.4 |
August 2021 |
Control Flow Analysis of Aliased Conditions, Symbol and Template String Pattern Index Signatures |
|
4.5 |
November 2021 |
Awaited Type, New module es2022 |
|
5.0 |
March 2023 |
--moduleResolution bundler, --verbatimModuleSyntax const Type Parameters |
|
5.4 |
March 2024 |
Preserved Narrowing in Closures, The NoInfer Utility Type, Object.groupBy and Map.groupBy |
This table outlines the evolution of TypeScript, highlighting how each version introduced significant features that enhanced the language's capabilities.
What is New in TypeScript 5?
With the release of TypeScript 5, the language received significant improvements and innovations aimed at simplifying application development and enhancing their reliability. One of the key aspects of the TypeScript 5 update is improved type support.
The type system has become even more powerful and flexible, allowing developers to precisely describe data structures. This contributes to writing cleaner and safer code. Enhancements in debugging tools and code refactoring in TS 5 are aimed at increasing development productivity and ensuring higher quality of the final product.
TypeScript 5 also improved support for modern ECMAScript standards. This includes support for new syntactic constructs, functions, and APIs, improving compatibility with modern web standards and simplifying integration with existing libraries and frameworks.
An important innovation in TypeScript 5 is the improvement in working with modules and packages. Improvements concern both the internal structure of modules and interaction with external packages. This makes the process of building and deploying applications more efficient and reliable.
One of the notable features of the 5th version of the language is the increased attention to integration with other tools and development environments, such as Visual Studio Code. Support for advanced code completion capabilities, project navigation, and visualization of the program structure makes the development process on TS even more intuitive and comfortable.

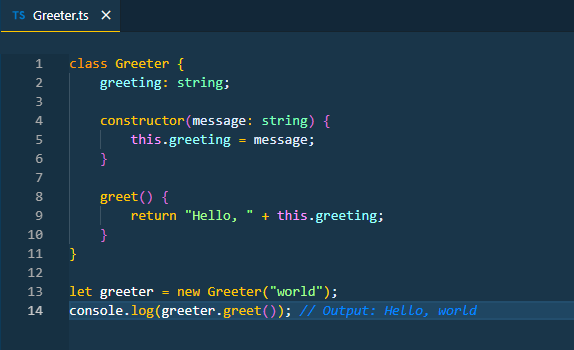
Simple example
Why Use TypeScript?
The emergence and growing popularity of TS reflect changes in programming needs, where the importance of code cleanliness, security, and development efficiency comes to the fore.
Using TypeScript underscores the drive to improve the development process, enhance product quality, and accelerate product market entry.
Key Advantages of TypeScript
- Strict Typing. The language provides strict typing, allowing the detection of potential errors at the compilation stage, even before the code is run.
- Enhanced Autocompletion. Thanks to typing, development environments can offer more accurate code completion suggestions, significantly speeding up the coding process.
- Real-time Compilation Errors. Close integration with IDEs enables the detection and correction of errors on the fly, considerably reducing debugging time.
- Better Support in Modern IDEs. Advanced code manipulation features, such as go-to definition, view references, and refactoring, make development more intuitive and faster.
- Support for the Latest ECMAScript Standards. TypeScript keeps up with the latest JavaScript standards, providing access to new language features as soon as they are standardized.
- Improved Compatibility and Scalability. Support for ES6 modules, namespaces, and other features ensures better code organization and its scalability for large projects.
Collectively, these advantages make TypeScript a powerful tool that facilitates the creation of more reliable and maintainable code, simplifying the development process and reducing the likelihood of errors. That is whyTypeScript is better than JavaScript.
What is TypeScript Used For?
TypeScript is widely used in web application development, server application development, and mobile application development. It is particularly useful in projects requiring a high level of reliability and scalability. Companies such as Microsoft, Google, and Airbnb actively use TypeScript for developing their products, underscoring its significance and reliability.
TS is utilized in various aspects of modern web development and programming to improve the process of creation, maintenance, and optimization of code. Here are seven key areas of application for TypeScript:
- Web Application Development. TypeScript provides strict typing and object-oriented capabilities, making it ideal for creating complex and scalable web applications, simplifying state management and data handling in applications.
- Server Application Development on Node.js. Using TypeScript on the server allows developers to write more reliable code, easing data handling and asynchronous operations, thereby enhancing the efficiency and security of server logic.
- Mobile Application Development. In conjunction with frameworks like React Native or Ionic, TypeScript simplifies the creation of cross-platform mobile applications, ensuring better performance and optimization.
- Game and Interactive Application Development. TypeScript offers advanced OOP capabilities and high performance, making it suitable for developing games and interactive applications in browsers and on mobile devices.
- Support and Refactoring of Existing JavaScript Code. TypeScript can be used for gradual improvement of the quality and maintainability of existing JavaScript projects, allowing developers to add typing and use the latest language features without a complete rewrite of the code.
- Learning and Experimentation. Thanks to its compatibility with JavaScript and extended capabilities, TypeScript becomes an excellent tool for teaching programming basics, allowing beginners to more easily understand complex concepts such as data types, interfaces, and classes.
- Single Page Applications (SPA). It is ideal for developing large-scale web applications, for example, analytics dashboards or online stores, where complex client-side logic is required.
Conclusion
TypeScript significantly facilitates the development of complex and scalable web applications by providing developers with powerful tools for code management. Its continuous development and community support make this programming language one of the key tools in modern web development. Improvements in the type system, debugging tools, support for modern standards, and integration with various environments make the latest version of TypeScript an even more attractive choice for software development.
FAQ Section
Question 1: Who created TypeScript?
The language was developed by a team led by Anders Hejlsberg, a Danish programmer known for his contributions to the development of languages like Turbo Pascal, Delphi, and C#.
Question 2: In what language is TypeScript written?
TypeScript is written in itself and transpiled into JavaScript, allowing it to be used in any browser, on any host, and in any operating system. TS extends JavaScript by adding types and classes, as well as supporting the latest ECMAScript standards. This makes it an ideal tool for developing large-scale applications where complexity management and scalability are key factors.
Question 3: Why is typeTypeScript script better than JavaScript?
The main advantages of TS include strict typing, support for classes, interfaces, and decorators, and enhanced refactoring and auto-completion capabilities in IDEs. This facilitates the development of large-scale applications and contributes to higher developer productivity.
Question 4: How to learn TypeScript easily and quickly?
There are many resources available for learning TS, including official documentation, online courses (e.g., on platforms like Udemy, KnowledgeHut or Coursera), free Typescript books, and tutorials. It's important to start with JavaScript basics since TypeScript builds upon it. And then move on to specific features such as data types, interfaces, and decorators. Regular practice and writing real projects will deepen your understanding of the language.
Question 5: How long does it take to learn TypeScript?
The time required to learn this programming language greatly depends on your experience with JavaScript and other languages. For beginners, it may take several months to grasp the basics. Experienced developers may need just a few weeks to become comfortable with TypeScript.
Question 6: Do I need to learn JavaScript before moving on to TypeScript?
Having a basic understanding of JS is highly recommended before learning TS. Knowing the fundamentals of JavaScript makes it easier to understand TypeScript concepts and speeds up the learning process.
Question 7: What is TypeScript Playground?
TypeScript Playground is an online tool that allows experimenting with code directly in the browser. It's an excellent resource for learning, testing, and demonstrating language capabilities without the need for setting up a development environment. Playground provides instant feedback, showing how TypeScript code is compiled into JavaScript. For example, https://playcode.io/typescript-playground, https://typescript-play.js.org/ or https://stackblitz.com/edit/typescript-playground.